Introduction:
Welcome to the universe of design, where creativity knows no bounds! Today, we're embarking on an exciting journey into the heart of Figma, a tool that's about to revolutionize the way you bring your ideas to life 🚀.
Chapter 1: Meet Figma – Your Digital Canvas 🎨
Imagine a digital canvas where your creativity knows no bounds, where ideas take shape effortlessly, and collaboration is at the core. That's Figma, a design playground that transcends the limits of traditional tools. It's your blank canvas in the cloud, accessible from anywhere, at any time, now even on your smartphones 🌐✨.
Chapter 2: Getting Started: Your First Figma Project 🚀
2.1 Step right into Figma:
To embark on your Figma adventure, all you need is an account and a spark of imagination. Head to figma.com, sign up, and let's begin!
2.2 Navigate Figma:
As you enter Figma, the interface welcomes you with open arms. It's clean, intuitive, and designed to let your creativity flow. Explore the layers, canvas, and tools – each one a gateway to design possibilities 🧭🎨.

2.3 Collaborate in Real-time:
The most enchanting feature? Real-time collaboration. Invite a friend, colleague, or fellow designer to join your journey. See their ideas merge seamlessly with yours, as if you're sketching side by side on the same canvas. I witnessed this feature's usefulness while on my Google UX Design course where I was required to make some mockups and prototypes but I needed feedback from fellow designers to see my progress, whether I was heading in the right direction or not 👫💬.

Chapter 3: Designing Begins 😎
3.1 Artboards and Frames:
Picture artboards as frames that hold your designs. Reshape them, resize them – your canvas expands limitlessly. You have the ability to bring entire worlds to life within these frames. 🖼️🌌

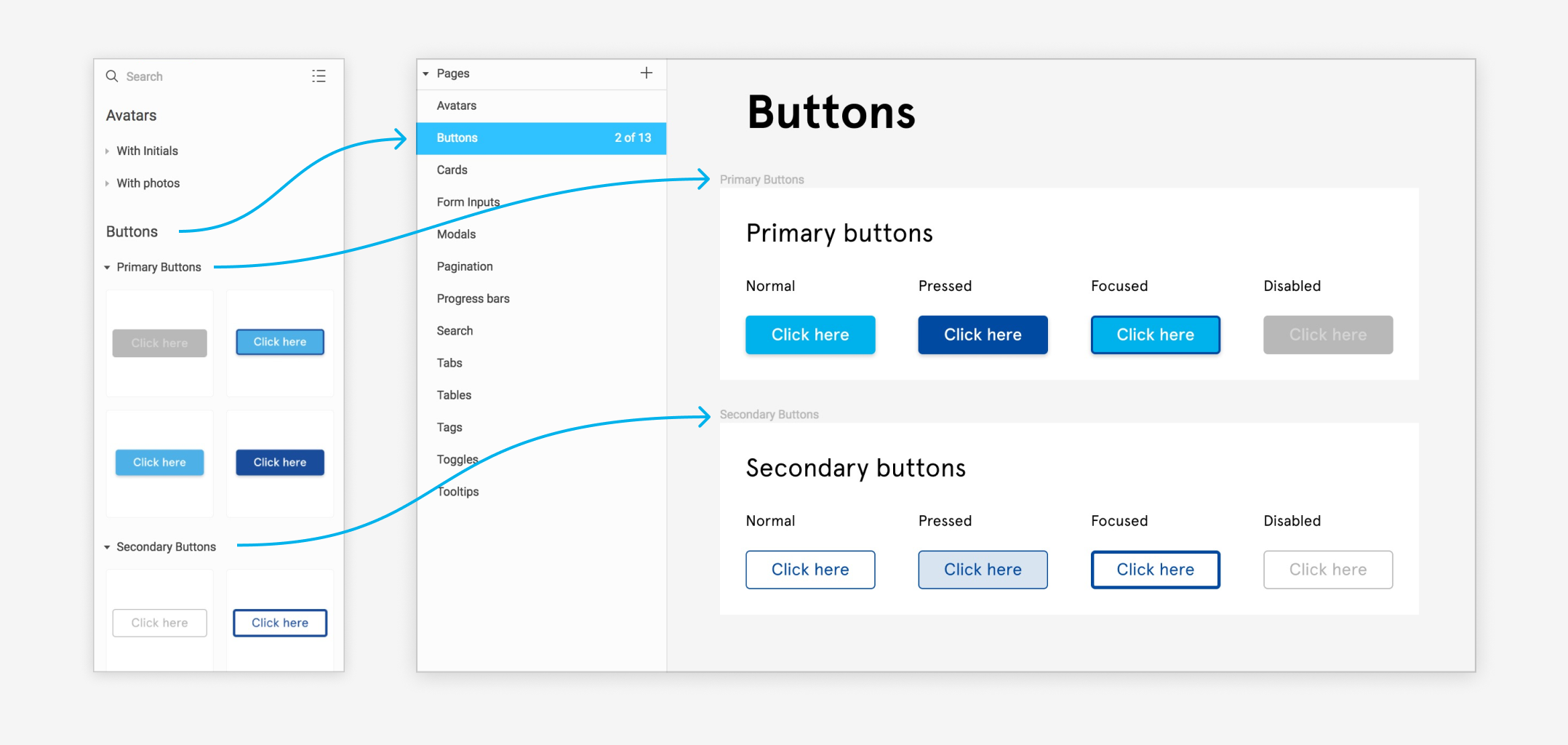
3.2 Building Blocks – Components and Libraries:
Meet your design sidekicks – Components and Libraries. Create a button, a navigation bar, or any design element once, and watch as Figma replicates them across your entire project 🦸♀️🧰.

Chapter 4: Create Your Design Tale – Prototyping 📖
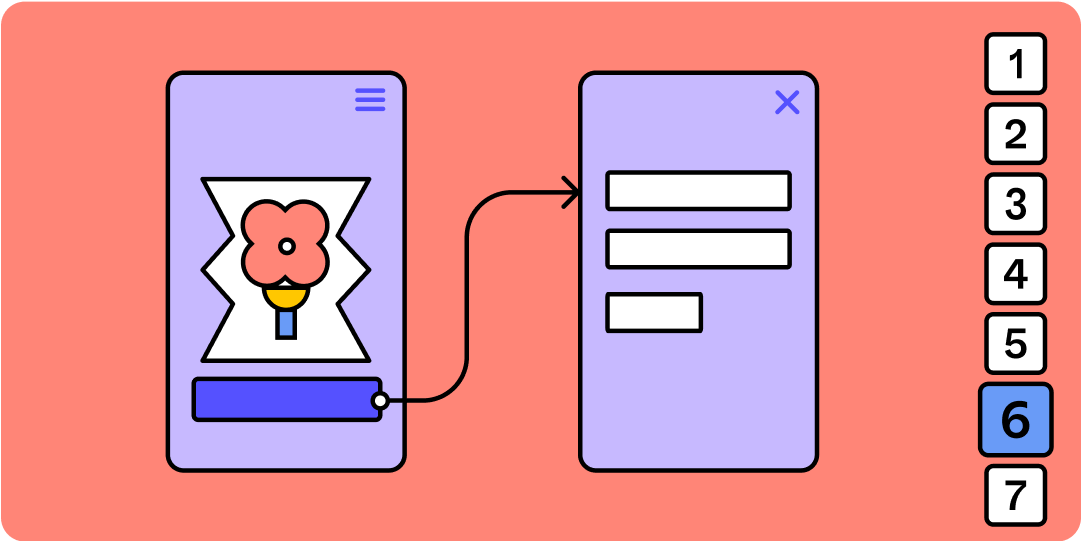
4.1 Prototyping Magic:
Now, let's talk about prototyping. Figma transforms your static designs into interactive tales. Connect frames, add transitions, and watch as your design narrative unfolds with every click 🎭.

4.2 Share Your Work:
Ready to showcase your design masterpiece? Generate a shareable link and invite friends, clients, or anyone curious to experience your creation. Witness their interactions, collect feedback, and refine your tale in real-time 🌐👀.
Chapter 5: The Extras – Plugins and Version History 🌟
5.1 Plugins:
Extend Figma's capabilities with plugins – little helpers that change your workflow. From design aids to productivity boosters, plugins make your Figma journey even more lively 🧙♂️🔧.

5.2 Version History:
Ever wished for a time machine? Figma's version history is as close as it gets. Track changes, compare versions, and never fear experimenting. Your design journey is preserved, allowing you to travel back and forth fearlessly just like Git...ever heard of Git? ⏳🔍
Conclusion: Your Journey Awaits! 🚀
Figma isn't just a tool; it's your design companion. As you take your first steps into this wonderful tool, imagine the possibilities, collaborate with fellow designers, and create designs that transcend the ordinary 🌈✨ Figma also has a large community that always has your back!
Your Figma adventure begins now – let your creativity soar to new heights! 🌟🚀
